We’re happy to announce our first release candidate for React 0.14! We gave you a sneak peek in July at the upcoming changes but we’ve now stabilized the release more and we’d love for you to try it out before we release the final version.
Let us know if you run into any problems by filing issues on our GitHub repo.
Installation
We recommend using React from npm and using a tool like browserify or webpack to build your code into a single package:
npm install --save [email protected]npm install --save [email protected]
Remember that by default, React runs extra checks and provides helpful warnings in development mode. When deploying your app, set the NODE_ENV environment variable to production to use the production build of React which does not include the development warnings and runs significantly faster.
If you can’t use npm yet, we also provide pre-built browser builds for your convenience:
- React
Dev build with warnings: https://fb.me/react-0.14.0-rc1.js
Minified build for production: https://fb.me/react-0.14.0-rc1.min.js - React with Add-Ons
Dev build with warnings: https://fb.me/react-with-addons-0.14.0-rc1.js
Minified build for production: https://fb.me/react-with-addons-0.14.0-rc1.min.js - React DOM (include React in the page before React DOM)
Dev build with warnings: https://fb.me/react-dom-0.14.0-rc1.js
Minified build for production: https://fb.me/react-dom-0.14.0-rc1.min.js
These builds are also available in the react package on bower.
Changelog
Major changes
Two Packages: React and React DOM
As we look at packages like react-native, react-art, react-canvas, and react-three, it has become clear that the beauty and essence of React has nothing to do with browsers or the DOM.
To make this more clear and to make it easier to build more environments that React can render to, we’re splitting the main
reactpackage into two:reactandreact-dom. This paves the way to writing components that can be shared between the web version of React and React Native. We don’t expect all the code in an app to be shared, but we want to be able to share the components that do behave the same across platforms.The
reactpackage containsReact.createElement,.createClass,.Component,.PropTypes,.Children, and the other helpers related to elements and component classes. We think of these as the isomorphic or universal helpers that you need to build components.The
react-dompackage hasReactDOM.render,.unmountComponentAtNode, and.findDOMNode. Inreact-dom/serverwe have server-side rendering support withReactDOMServer.renderToStringand.renderToStaticMarkup.var React = require('react'); var ReactDOM = require('react-dom'); var MyComponent = React.createClass({ render: function() { return <div>Hello World</div>; } }); ReactDOM.render(<MyComponent />, node);We’ve published the automated codemod script we used at Facebook to help you with this transition.
The add-ons have moved to separate packages as well:
react-addons-clone-with-props,react-addons-create-fragment,react-addons-css-transition-group,react-addons-linked-state-mixin,react-addons-perf,react-addons-pure-render-mixin,react-addons-shallow-compare,react-addons-test-utils,react-addons-transition-group, andreact-addons-update, plusReactDOM.unstable_batchedUpdatesinreact-dom.For now, please use matching versions of
reactandreact-domin your apps to avoid versioning problems.DOM node refs
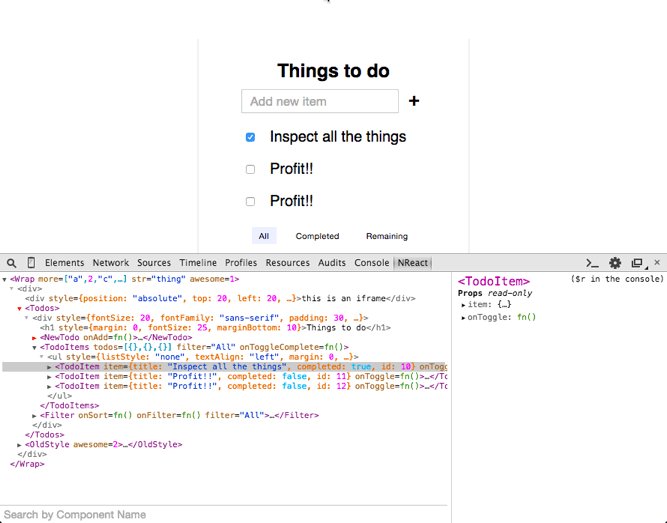
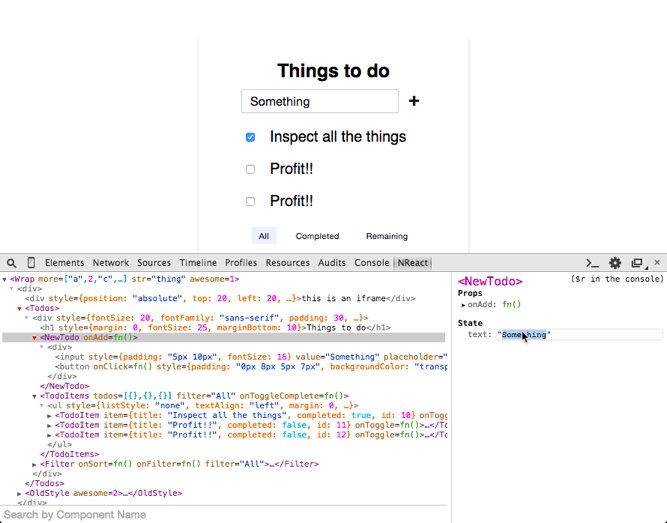
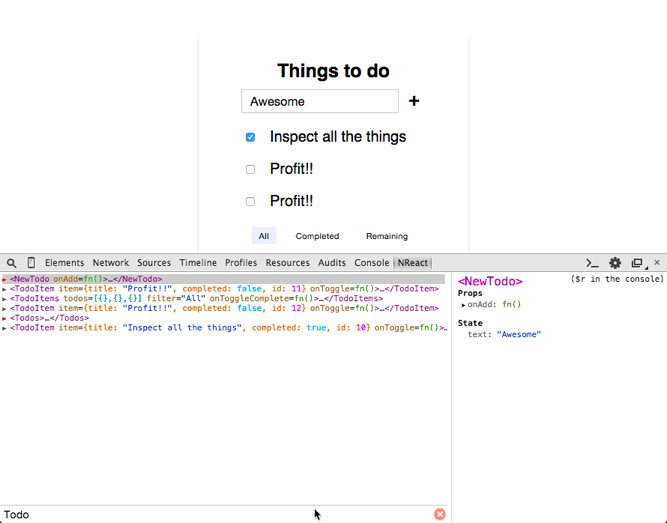
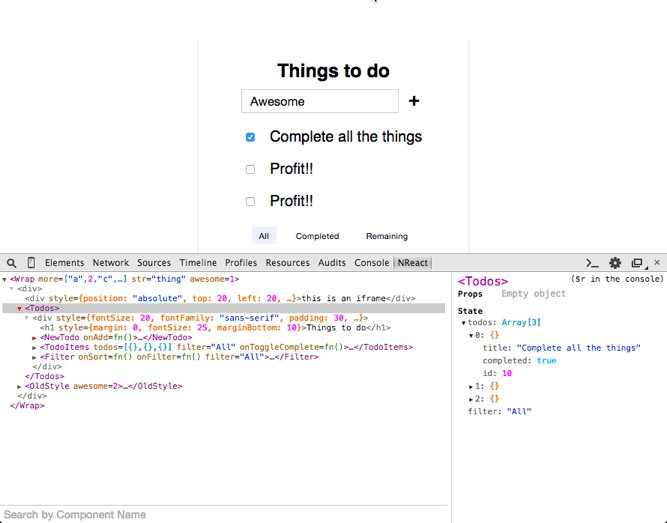
The other big change we’re making in this release is exposing refs to DOM components as the DOM node itself. That means: we looked at what you can do with a
refto a React DOM component and realized that the only useful thing you can do with it is callthis.refs.giraffe.getDOMNode()to get the underlying DOM node. In this release,this.refs.giraffeis the actual DOM node. Note that refs to custom (user-defined) components work exactly as before; only the built-in DOM components are affected by this change.var Zoo = React.createClass({ render: function() { return <div>Giraffe name: <input ref="giraffe" /></div>; }, showName: function() { // Previously: var input = this.refs.giraffe.getDOMNode(); var input = this.refs.giraffe; alert(input.value); } });This change also applies to the return result of
ReactDOM.renderwhen passing a DOM node as the top component. As with refs, this change does not affect custom components. With these changes, we’re deprecating.getDOMNode()and replacing it withReactDOM.findDOMNode(see below).Stateless function components
In idiomatic React code, most of the components you write will be stateless, simply composing other components. We’re introducing a new, simpler syntax for these components where you can take
propsas an argument and return the element you want to render:// Using an ES2015 (ES6) arrow function: var Aquarium = (props) => { var fish = getFish(props.species); return <Tank>{fish}</Tank>; }; // Or with destructuring and an implicit return, simply: var Aquarium = ({species}) => ( <Tank> {getFish(species)} </Tank> ); // Then use: <Aquarium species="rainbowfish" />This pattern is designed to encourage the creation of these simple components that should comprise large portions of your apps. In the future, we’ll also be able to make performance optimizations specific to these components by avoiding unnecessary checks and memory allocations.
Deprecation of react-tools
The
react-toolspackage andJSXTransformer.jsbrowser file have been deprecated. You can continue using version0.13.3of both, but we no longer support them and recommend migrating to Babel, which has built-in support for React and JSX.Compiler optimizations
React now supports two compiler optimizations that can be enabled in Babel 5.8.23 and newer. Both of these transforms should be enabled only in production (e.g., just before minifying your code) because although they improve runtime performance, they make warning messages more cryptic and skip important checks that happen in development mode, including propTypes.
Inlining React elements: The
optimisation.react.inlineElementstransform converts JSX elements to object literals like{type: 'div', props: ...}instead of calls toReact.createElement.Constant hoisting for React elements: The
optimisation.react.constantElementstransform hoists element creation to the top level for subtrees that are fully static, which reduces calls toReact.createElementand the resulting allocations. More importantly, it tells React that the subtree hasn’t changed so React can completely skip it when reconciling.
Breaking changes
As always, we have a few breaking changes in this release. Whenever we make large changes, we warn for at least one release so you have time to update your code. The Facebook codebase has over 15,000 React components, so on the React team, we always try to minimize the pain of breaking changes.
These three breaking changes had a warning in 0.13, so you shouldn’t have to do anything if your code is already free of warnings:
- The
propsobject is now frozen, so mutating props after creating a component element is no longer supported. In most cases,React.cloneElementshould be used instead. This change makes your components easier to reason about and enables the compiler optimizations mentioned above. - Plain objects are no longer supported as React children; arrays should be used instead. You can use the
createFragmenthelper to migrate, which now returns an array. - Add-Ons:
classSethas been removed. Use classnames instead.
And these two changes did not warn in 0.13 but should be easy to find and clean up:
React.initializeTouchEventsis no longer necessary and has been removed completely. Touch events now work automatically.- Add-Ons: Due to the DOM node refs change mentioned above,
TestUtils.findAllInRenderedTreeand related helpers are no longer able to take a DOM component, only a custom component.
New deprecations, introduced with a warning
Due to the DOM node refs change mentioned above,
this.getDOMNode()is now deprecated andReactDOM.findDOMNode(this)can be used instead. Note that in most cases, callingfindDOMNodeis now unnecessary – see the example above in the “DOM node refs” section.If you have a large codebase, you can use our automated codemod script to change your code automatically.
setPropsandreplacePropsare now deprecated. Instead, call ReactDOM.render again at the top level with the new props.ES6 component classes must now extend
React.Componentin order to enable stateless function components. The ES3 module pattern will continue to work.Reusing and mutating a
styleobject between renders has been deprecated. This mirrors our change to freeze thepropsobject.Add-Ons:
cloneWithPropsis now deprecated. UseReact.cloneElementinstead (unlikecloneWithProps,cloneElementdoes not mergeclassNameorstyleautomatically; you can merge them manually if needed).Add-Ons: To improve reliability,
CSSTransitionGroupwill no longer listen to transition events. Instead, you should specify transition durations manually using props such astransitionEnterTimeout={500}.
Notable enhancements
- Added
React.Children.toArraywhich takes a nested children object and returns a flat array with keys assigned to each child. This helper makes it easier to manipulate collections of children in yourrendermethods, especially if you want to reorder or slicethis.props.childrenbefore passing it down. In addition,React.Children.mapnow returns plain arrays too. - React uses
console.errorinstead ofconsole.warnfor warnings so that browsers show a full stack trace in the console. (Our warnings appear when you use patterns that will break in future releases and for code that is likely to behave unexpectedly, so we do consider our warnings to be “must-fix” errors.) - Previously, including untrusted objects as React children could result in an XSS security vulnerability. This problem should be avoided by properly validating input at the application layer and by never passing untrusted objects around your application code. As an additional layer of protection, React now tags elements with a specific ES2015 (ES6)
Symbolin browsers that support it, in order to ensure that React never considers untrusted JSON to be a valid element. If this extra security protection is important to you, you should add aSymbolpolyfill for older browsers, such as the one included by Babel’s polyfill. - When possible, React DOM now generates XHTML-compatible markup.
- React DOM now supports these standard HTML attributes:
capture,challenge,inputMode,is,keyParams,keyType,minLength,summary,wrap. It also now supports these non-standard attributes:autoSave,results,security. - React DOM now supports these SVG attributes, which render into namespaced attributes:
xlinkActuate,xlinkArcrole,xlinkHref,xlinkRole,xlinkShow,xlinkTitle,xlinkType,xmlBase,xmlLang,xmlSpace. - The
imageSVG tag is now supported by React DOM. - In React DOM, arbitrary attributes are supported on custom elements (those with a hyphen in the tag name or an
is="..."attribute). - React DOM now supports these media events on
audioandvideotags:onAbort,onCanPlay,onCanPlayThrough,onDurationChange,onEmptied,onEncrypted,onEnded,onError,onLoadedData,onLoadedMetadata,onLoadStart,onPause,onPlay,onPlaying,onProgress,onRateChange,onSeeked,onSeeking,onStalled,onSuspend,onTimeUpdate,onVolumeChange,onWaiting. - Many small performance improvements have been made.
- Many warnings show more context than before.
- Add-Ons: A
shallowCompareadd-on has been added as a migration path forPureRenderMixinin ES6 classes. - Add-Ons:
CSSTransitionGroupcan now use custom class names instead of appending-enter-activeor similar to the transition name.
New helpful warnings
- React DOM now warns you when nesting HTML elements invalidly, which helps you avoid surprising errors during updates.
- Passing
document.bodydirectly as the container toReactDOM.rendernow gives a warning as doing so can cause problems with browser extensions that modify the DOM. - Using multiple instances of React together is not supported, so we now warn when we detect this case to help you avoid running into the resulting problems.
Notable bug fixes
- Click events are handled by React DOM more reliably in mobile browsers, particularly in Mobile Safari.
- SVG elements are created with the correct namespace in more cases.
- React DOM now renders
<option>elements with multiple text children properly and renders<select>elements on the server with the correct option selected. - When two separate copies of React add nodes to the same document (including when a browser extension uses React), React DOM tries harder not to throw exceptions during event handling.
- Using non-lowercase HTML tag names in React DOM (e.g.,
React.createElement('DIV')) no longer causes problems, though we continue to recommend lowercase for consistency with the JSX tag name convention (lowercase names refer to built-in components, capitalized names refer to custom components). - React DOM understands that these CSS properties are unitless and does not append “px” to their values:
animationIterationCount,boxOrdinalGroup,flexOrder,tabSize,stopOpacity. - Add-Ons: When using the test utils,
Simulate.mouseEnterandSimulate.mouseLeavenow work. - Add-Ons: ReactTransitionGroup now correctly handles multiple nodes being removed simultaneously.