In this Round-up, we are taking a few closer looks at React's interplay with different frameworks and architectures.
"Little framework BIG splash"
Let's start with yet another refreshing introduction to React: Craig Savolainen (@maedhr) walks through some first steps, demonstrating how to build a Google Maps component using React.
Architecting your app with react
Brandon Konkle (@bkonkle) Architecting your app with react We're looking forward to part 2!
React is not a full MVC framework, and this is actually one of its strengths. Many who adopt React choose to do so alongside their favorite MVC framework, like Backbone. React has no opinions about routing or syncing data, so you can easily use your favorite tools to handle those aspects of your frontend application. You'll often see React used to manage specific parts of an application's UI and not others. React really shines, however, when you fully embrace its strategies and make it the core of your application's interface.
React vs. async DOM manipulation
Eliseu Monar (@eliseumds)'s post "ReactJS vs async concurrent rendering" is a great example of how React quite literally renders a whole array of common web development work(arounds) obsolete.
React, Scala and the Play Framework
Matthias Nehlsen wrote a detailed introductory piece on React and the Play Framework, including a helpful architectural diagram of a typical React app.
Nehlsen's React frontend is the second implementation of his chat application's frontend, following an AngularJS version. Both implementations are functionally equivalent and offer some perspective on differences between the two frameworks.
In another article, he walks us through the process of using React with scala.js to implement app-wide undo functionality.
Also check out his talk at Ping Conference 2014, in which he walks through a lot of the previously content in great detail.
React and Backbone
The folks over at Venmo are using React in conjunction with Backbone. Thomas Boyt (@thomasaboyt) wrote this detailed piece about why React and Backbone are "a fantastic pairing".
React vs. Ember
Eric Berry (@coderberry) developed Ember equivalents for some of the official React examples. Read his post for a side-by-side comparison of the respective implementations: "Facebook React vs. Ember".
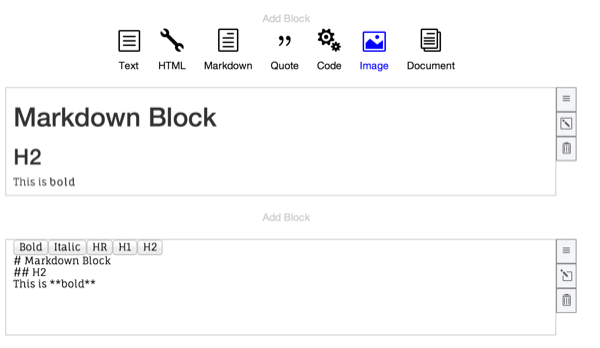
React and plain old HTML
Daniel Lo Nigro (@Daniel15) created React-Magic, which leverages React to ajaxify plain old html pages and even allows CSS transitions between pageloads.
React-Magic intercepts all navigation (link clicks and form posts) and loads the requested page via an AJAX request. React is then used to "diff" the old HTML with the new HTML, and only update the parts of the DOM that have been changed.
On a related note, Reactize by Ross Allen (@ssorallen) is a similarly awesome project: A wrapper for Rails' Turbolinks, which seems to have inspired John Lynch (@johnrlynch) to then create a server-rendered version using the JSX transformer in Rails middleware.
React and Object.observe
Check out François de Campredon's implementation of TodoMVC based on React and ES6's Object.observe.
React and Angular
Ian Bicking (@ianbicking) of Mozilla Labs explains why he "decided to go with React instead of Angular.js".
ng-React Update
David Chang works through some performance improvements of his ngReact project. His post "ng-React Update - React 0.9 and Angular Track By" includes some helpful advice on boosting render performance for Angular components.
Angular gives you a ton of functionality out of the box - a full MV* framework - and I am a big fan, but I'll admit that you need to know how to twist the right knobs to get performance.
That said, React gives you a very strong view component out of the box with the performance baked right in. Try as I did, I couldn't actually get it any faster. So pretty impressive stuff.
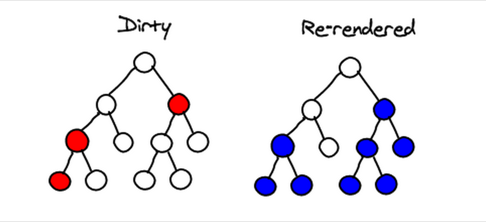
React was also recently mentioned at ng-conf, where the Angular team commented on React's concept of the virtual DOM:
React and Web Components
Jonathan Krause (@jonykrause) offers his thoughts regarding parallels between React and Web Components, highlighting the value of React's ability to render pages on the server practically for free.
Immutable React
Peter Hausel shows how to build a Wikipedia auto-complete demo based on immutable data structures (similar to mori), really taking advantage of the framework's one-way reactive data binding:
Its truly reactive design makes DOM updates finally sane and when combined with persistent data structures one can experience JavaScript development like it was never done before.
D3 and React
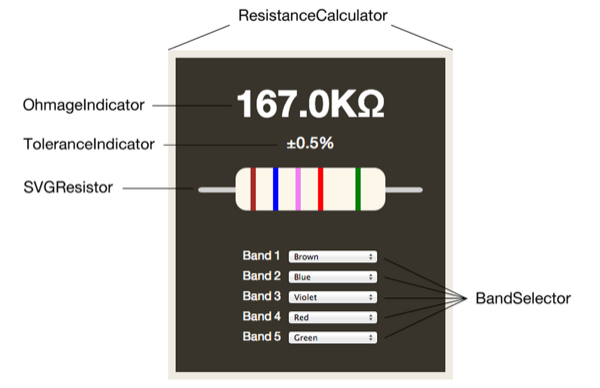
Ben Smith built some great SVG-based charting components using a little less of D3 and a little more of React: D3 and React - the future of charting components?
Om and React
Josh Haberman (@joshhaberman) discusses performance differences between React, Om and traditional MVC frameworks in "A closer look at OM vs React performance".
Speaking of Om: Omchaya by Sean Grove (@sgrove) is a neat Cljs/Om example project.
Random Tweets
Worked for 2 hours on a [@react_js](https://twitter.com/react_js) app sans internet. Love that I could get stuff done with it without googling every question.
— John Shimek (@varikin) February 20, 2014