React Meetups!
Ever wanted to find developers who also share the same interest in React than you? Recently, there has been a React Meetup in San Francisco (courtesy of Telmate), and one in London (courtesy of Stuart Harris, Cain Ullah and Zoe Merchant). These two events have been big successes; a second one in London is already planned.
If you don't live near San Francisco or London, why not start one in your community?
Complementary Tools
In case you haven't seen it, we've consolidated the tooling solution around React on this wiki page. Some of the notable recent entries include:
Ryan Florence and Michael Jackson's react-nested-router, which is a translation of the Ember router API to React.
Stephen J. Collings's react-bootstrap, which wraps the popular framework with a bit of React goodness. The website features live-editable demos.
Andrey Popp's react-quickstart, which gives you a quick template for server-side rendering and routing, among other features.
These are some of the links that often pop up on the #reactjs IRC channel. If you made something that you think deserves to be shown on the wiki, feel free to add it!
React in Interesting Places
The core concepts React themselves is something very valuable that the community is exploring and pushing further. A year ago, we wouldn't have imagined something like Bruce Hauman's Flappy Bird ClojureScript port, whose interactive programming has been made possible through React:
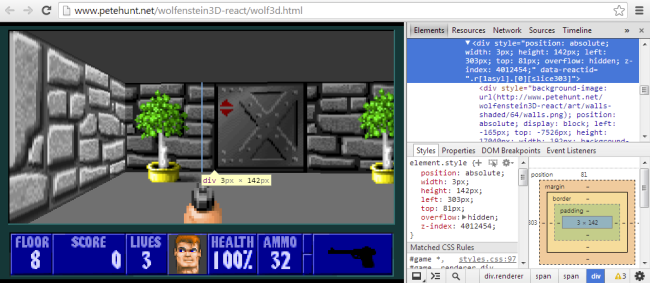
And don't forget Pete Hunt's Wolfenstein 3D rendering engine in React (source code). While it's nearly a year old, it's still a nice demo.
Give us a shoutout on IRC or React Google Groups if you've used React in some Interesting places.
Even More People Using React
Prismatic
Prismatic recently shrank their codebase fivefold with the help of React and its popular ClojureScript wrapper, Om. They detailed their very positive experience here.
Finally, the state is normalized: each piece of information is represented in a single place. Since React ensures consistency between the DOM and the application data, the programmer can focus on ensuring that the state properly stays up to date in response to user input. If the application state is normalized, then this consistency is guaranteed by definition, completely avoiding the possibility of an entire class of common bugs.
Adobe Brackets
Kevin Dangoor works on Brackets, the open-source code editor. After writing his first impression on React, he followed up with another insightful article on how to gradually make the code transition, how to preserve the editor's good parts, and how to tune Brackets' tooling around JSX.
We don’t need to switch to React everywhere, all at once. It’s not a framework that imposes anything on the application structure. [...] Easy, iterative adoption is definitely something in React’s favor for us.
Storehouse
Storehouse (Apple Design Award 2014)'s web presence is build with React. Here's an example story. Congratulations on the award!
Vim Awesome
Vim Awesome, an open-source Vim plugins directory built on React, was just launched. Be sure to check out the source code if you're curious to see an example of how to build a small single-page React app.
Random Tweets
Spent 12 hours so far with #reactjs. Spent another 2 wondering why we've been doing JS frameworks wrong until now. React makes me happy.
— Paul Irwin (@paulirwin) June 24, 2014